Pokud vytváříte menu v Divi pomocí Tvůrce motivů, zřejmě narazíte na pár nedostatků. Může se vám rozhodit jeho vzhled na menších obrazovkách nebo zjistíte, že se vám část obsahu skryje pod vytvořeným menu. Zde je pár nápadů, které vám můžou pomoct.
Přidání horní mezery pro záhlaví
Jakmile vytvoříte fixované menu, na stránce se toto menu vznáší bez toho, aby zabíralo prostor. Díky tomu vám menu může překrývat obsah stránek. Pokud nechcete, aby fixovaná navigace překrývala některé existující stránky nebo příspěvky, můžete přidat prostor nad obsah stránek. Uděláte to tak, že přidáte globální tělo šablony.

Pokračujte přidáním nového řádku pomocí následující struktury sloupců:

Zvolte modul „Odeslat obsah“:

Upravte nastavení Řádku a umožněte, aby řádek zabíral celou šířku sekce. Upravte vlastní mezeru mezi sloupci a nastavte maximální šířku na 100% podle obrázku:

Otevřete nastavení u sekce i u řádku a odeberte v řádkování horní a spodní odsazení. Nakonec nastavte okraj sekce tak, aby vám navigace nepřekrývala obsah stránky. To znamená, že by okraj měl mít stejnou výšku jako menu.

Jakmile budete mít nastavení hotové uložte jej v tvůrci motivů.
Obsah sloupců vedle sebe
Tento kód zajistí, že se veškerý obsah sloupců zobrazí vedle sebe i na menších obrazovkách. Pokud tento kód nepoužijete, budou se moduly řadit pod sebe.
Kód pro přizpůsobení na mobilní zařízení – přidáme do CSS řádku display: flex;

Fixované menu
Divi v aktuální verzi umožňuje pokročilé pozicování přímo v nastavení sekce, takže následující kód zřejmě nebude potřeba. Ve starších verzích bylo nutné využívat CSS kódu, kterým se menu přilepilo k horní části stránky.
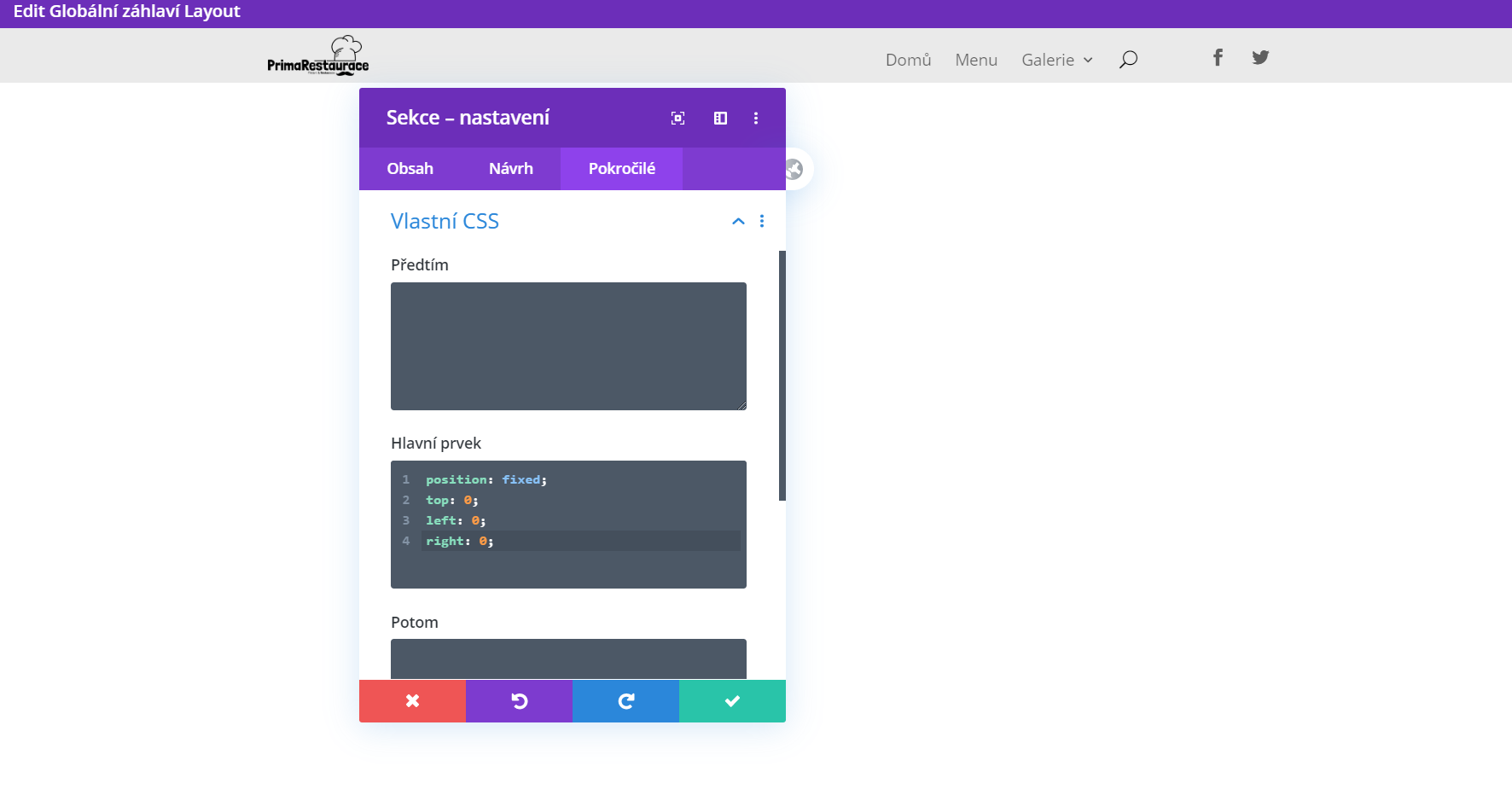
Kód pro přilepené menu na stránce – přidáme do CSS sekce
position: fixed;
top: 0;
left: 0;
right: 0;

Zajímáte se o WordPress a rádi byste se naučili jak vytvořit kompletní a profesionálně vypadající web? Zkuste můj kurz WordPressu, na kterém se naučíte vše nezbytné pro tvorbu webových stránek.