Možná jste v šabloně Divi narazili na problém, že vaše mobilní menu nemá barvu, kterou potřebujete. Třeba chcete mít barvu mobilního hamburger menu stejnou jako barvu vašich odkazů nebo není hamburger menu vidět, protože má podobnou barvu jako vaše hlavička.
Jednoduchý způsob nastavení barvy mobilního menu
CSS kód je nejjednodušší způsob, jak upravit barvu menu a dosáhnout požadovaného výsledku.
Tento kód můžete snadno přidat do šablony Divi.
V administraci WordPressu přejděte na Divi -> Nastavení šablony.

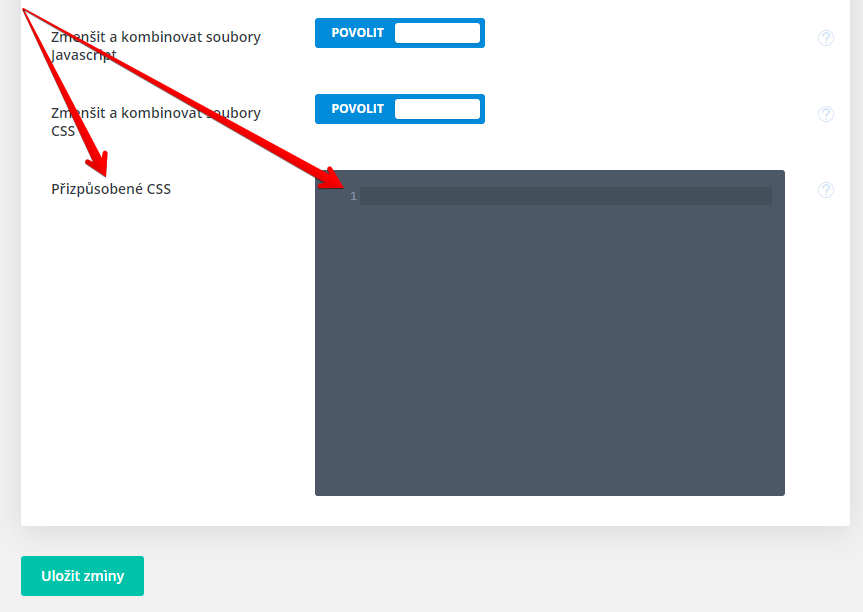
V nastavení šablony můžete přidat vlastní CSS kódy do oblasti Přizpůsobené CSS.
Zkopírujte níže uvedený kód CSS.
span.mobile_menu_bar:before{
color:#ffffff;
}
Nyní jsme v nastavení šablony Divi, takže přejděte na konec stránky do oblasti „Přizpůsobené CSS“. Je to poslední možnost na stránce nastavení.
Vložte kód CSS do této oblasti. Nezapomeňte, že bude potřeba změnit barvu v kódu, na barvu, kterou chcete na svých stránkách.
Tento kód musí mít hexadecimální hodnotu.

V použitém kódu je hex hodnota pro bílou barvu #ffffff. Pokud chcete použít jinou barvu, budete muset tuto část kódu změnit.
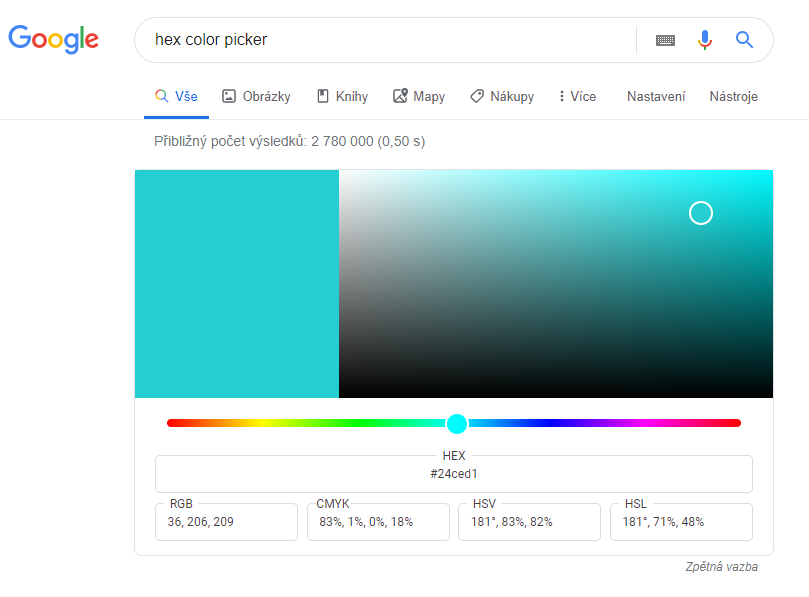
Kde najít hex hodnotu pro CSS kód?
Pokud zadáte do vyhledávače Google dotaz „hex color picker“ dostanete skvělý nástroj pro výběr barvy přímo ve výsledcích vyhledávání.

Pokud použijete pro vytvoření menu nového Tvůrce motivů možná se setkáte s několika problémy, jejich řešení jsem se snažil obsáhnout v novém článku Oprava menu v Divi.
Zajímáte se o WordPress a rádi byste se naučili jak vytvořit kompletní a profesionálně vypadající web? Zkuste můj kurz WordPressu, na kterém se naučíte vše nezbytné pro tvorbu webových stránek.